アイプラスのメインサイトを構築するにあたり、店長ブログのコンピュータ関連記事を移設することにしました。なぜ移設を決断したかと言いますと、店長ブログは旅行関連の記事を扱うサイトでして、ここへ旅行とは関係ない記事があるのは本来おかしい、というわけで移設することにしたのです。で、WordPressで、記事を別のWordPressへ移動したいとお考えの方もいらっしゃるのではないかと思い、実際に記事を移行した時の作業内容を共有したいと思います。
まずは、移設元のWordPressで、移行対象となる記事をエクスポートして、.xmlファイルを作成します。大抵のケースの場合、すべての記事を移設するなんてのはまれで、一部の記事を別サイトへ持っていくケースが多いのではないかと思います。
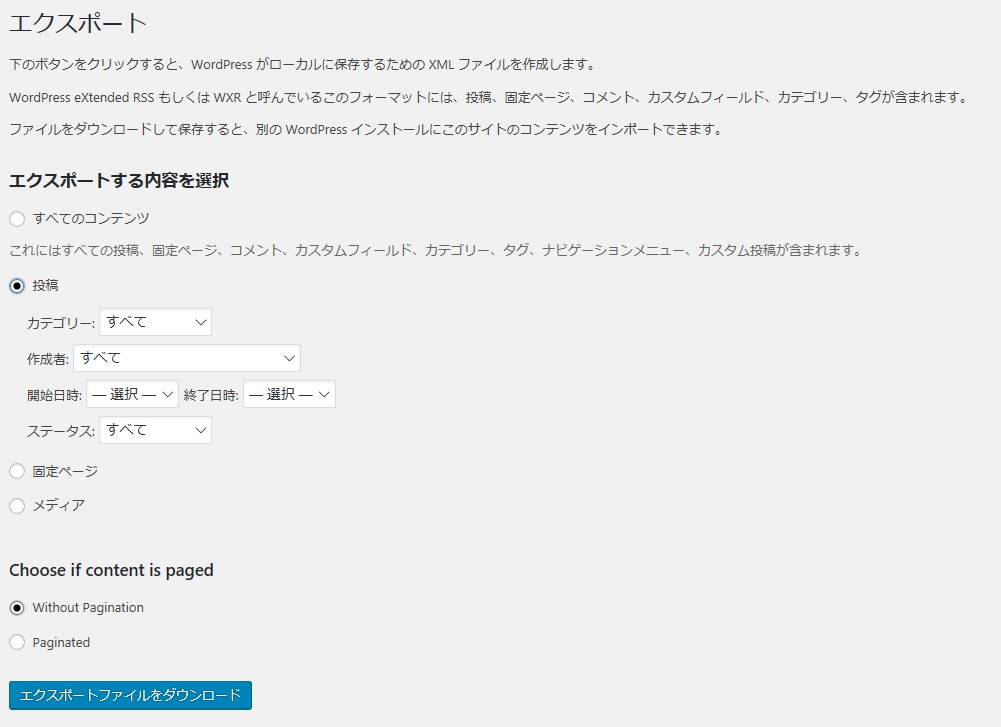
ここで、DeMomentSomTres Exportというプラグインです。このプラグインを使用すると、あるカテゴリーの記事だけをエクスポートすることができます。プラグインをインストールした後、「ツール」→「DeMomentSomTres Export」を選びます。カテゴリなどを指定して、「エクスポートファイルをダウンロードする」をクリックすると、.xmlファイルが出来上がります。
次に、移設先のWordPressで、先ほど作成した.xmlファイルをインポートします。WordPressの.xmlファイルをインポートするツールは、標準で付いています。「ツール」→「インポート」を選択し、WordPressの下の「今すぐインストール」をクリックします。続いて、「インポーターの実行」をクリックします。
ここで、先ほどDeMomentSomTres Exportで作成した.xmlファイルを指定して、「ファイルをアップロードしてインポート」をクリックします。このWordPressインポーター、記事のダウンロードと同時に、記事に掲載している写真を移行元WordPressからダウンロードする機能がありまして、これを使うと記事だけではなく、記事に掲載している写真や画像も一緒に移行できるんです。
ただし、過信は禁物。写真や画像の移行は失敗するケースがあるんです。なので、移行後の記事はちゃんと確認しましょう。また、.xmlファイルが長すぎるとタイムアウトを起こすケースがあります。このときは、DeMomentSomTres Exportで.xmlファイルを作成するとき、開始・終了日時を指定して、移行する記事の数を減らしましょう。
さて、これで移行完了。とっても簡単ですよね・・・なんて書いているブログ記事があるのですが、残念ながら世の中そんなに甘くないです。
まず、記事と写真は移行できるのですが、記事内のリンク(Aタグ)は移行してくれません。また、うちのブログサイトもそうなのですが、広告をランダムに配信するためのコードを記述している場合、これも自動では移行できません。気を付けないといけないのは、記事内の写真をクリックすると、でっかく表示する仕組みにしているブログサイト。これも記事内のリンクには違いなく、単純にインポートしただけだと、クリックすると前のWordPressサイトの写真を表示しに行ってしまうんです。
そこで、単にインポートしただけでは自動で移行してくれない部分を書き換えます。これをある程度自動化してくれるのが、Search Regexというプラグインです。
このプラグイン、記事への全文検索をかけたり、全記事への一発置換をかけることができるんです。使い方は、プラグインをインストールした後、「ツール」→「Search Regex」を選びます。検索文字列と置換文字列を入力して、「Search」をクリックすると全文検索、「Replace」をクリックすると置換前と後の比較を表示、「Replace & Save」をクリックすると全文置換を行います。「Replace & Save」をクリックすると、取り消すことができないので気を付けてください。
例えば、移行前と後ではURLの一部分が違うとか言った場合、Search Regexの一発置換で変換できます。ただし、移行対象外の記事へリンクを張っている場合など、単純に一発置換できないケースがあります。このときは、残念ながら記事を一つ一つ修正するしかないです。
続いて、301リダイレクトの設定です。301リダイレクトというのは、Webページの永久移転を表しまして、旧URLへアクセスしたとき、新URLへリダイレクトしてくれます。301リダイレクトを設定した時のメリットは2つ。1つ目は、移転前のURLを指定しても、移転先の記事を表示できること。2つ目は、Googleボットが301リダイレクトを検出した場合、移転先を検索結果に反映してくれること。
ちなみに、記事を新サイトに移行した後、元記事を消してそのまま放置しましたなんてブログに書いている人もいますが、これはNG。なぜかといいますと、Googleなどの検索サイトって、検索結果に反映されるまでに2~3週間、ひどいと1か月近くかかるからなのです。このため、301リダイレクトの設定をしないと、Googleなどの検索結果がリンク切れ、しかもそれが1か月近く続くなんてことになりかねないのです。なので、ヒット数が少ないサイトや、GoogleやYahoo!などの検索サイトからやってくるお客さんを逃しても惜しくない人を除いて、301リダイレクトの設定をしましょう。
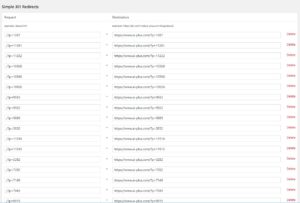
301リダイレクトの設定をする場合、本来は.htaccessをいうファイルを編集します。しかし、移行対象記事の件数が多く、.htaccessで設定するのが厳しかったので、Simple 301 Redirectsというプラグインを使いました。使い方は、プラグインをインストールした後、「設定」→「301 Redirects」を選びます。ここで、移転前・移転先を指定すると、301リダイレクトが設定されます。しかし、これも結構骨の折れる作業でして、最悪の場合、記事のURLを1つ1つ設定する必要があります。ジーン吉本の場合、極端にヒット数の少ない記事は、301リダイレクトの設定を諦めました。
更に、移設した記事にはアイキャッチ画像が付いていないことが判明。これだと何かと困るので、Auto Post Thumbnailなるプラグインを使用して、最初の画像をアイキャッチ画像にするよう設定しました。
その後、移設前のWordPressに残った記事と、写真を削除する作業があります。最後に、移転後の記事がちゃんと表示されるかどうかを確認。これで晴れて、記事の別サイトへの移行完了です。正直なところ、決して楽な作業ではないですし、それなりに作業日数もかかるので、覚悟を決めたうえで移行していただければと思います。最後になりますが、移行作業を行う前に、バックアップを取っておくのを忘れないように。